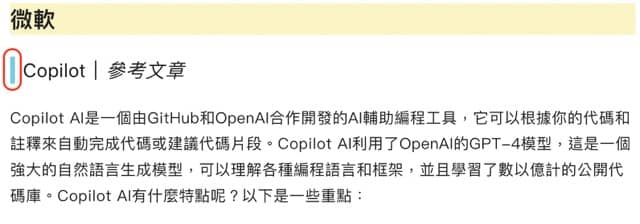
如果你想要在標題左側新增圖示

你可以在WordPress中的“外觀”>“自訂”>“附加 CSS”中添加以下代碼,以使所有h3元素應用效果:
h3 {
border-left: 5px solid #AC9889; / 左邊框線樣式:5 像素粗,顏色為 #AC9889 /
padding-left: 10px; / 左邊距:文字和邊框間隔 10 像素 /
font-style: normal; / 字體樣式:正常 */
}這樣就會使所有的h3標題都帶有左側紅色邊框和左側空格,字體風格為正常字體。如果您想更改顏色或其他樣式,可以在此代碼中更改屬性值。
如果你想要調整最新文章樣式
這段 CSS code 是在調整最新文章列表的樣式,主要有以下兩個部分:
/* 隱藏最新文章列表項目的預設符號 */
.wp-block-latest-posts ul {
list-style: none;
padding-left: 1.5em; /* 左邊距為 1.5em,加上縮排的效果 */
}
- 隱藏預設符號:使用
list-style屬性設定為none,表示將項目符號隱藏掉。 - 設定左邊距:使用
padding-left屬性設定為1.5em,表示項目文字的左邊要空出1.5em的寬度,產生縮排的效果。
因此,這段 CSS code 的作用是讓最新文章列表的項目符號不顯示,並且讓文字產生縮排的效果。
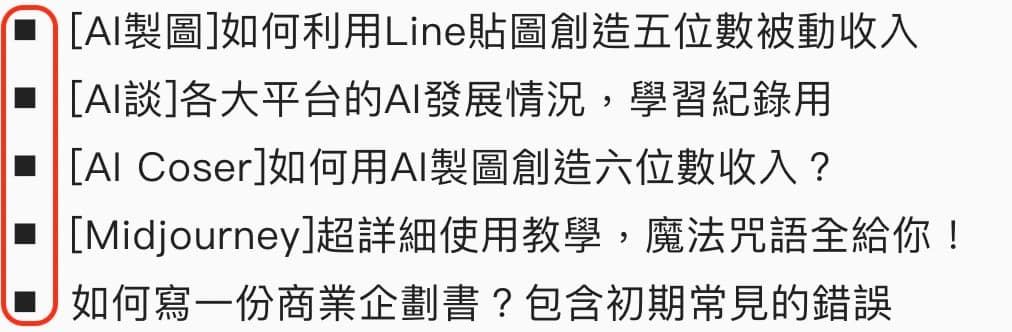
如何在最新文章列表每個項目前面加上符號

這段 CSS 用來在最新文章列表的每個項目前面加上一個特定的符號,同時調整這個符號與文章標題之間的間距。以下是詳細解釋:
/* 在最新文章列表項目前面加上指定符號 */
.wp-block-latest-posts li:before {
content: "◼"; /* 用 Unicode 碼代表一個黑色實心方塊 */
margin-right: 0.6em; /* 指定符號與文章標題之間的間距 */
}
/* 在最新文章列表項目前面加上指定符號 / .wp-block-latest-posts li:before { content: “◼”; / 用 Unicode 碼代表一個黑色實心方塊 / margin-right: 0.6em; / 指定符號與文章標題之間的間距 */ }
上面這段 CSS 選擇器 .wp-block-latest-posts li:before 表示最新文章列表中每個項目的前一個元素,也就是 li 標籤的前一個元素,並使用 :before 擴充選擇器以在這個元素的前面插入指定內容,也就是一個 Unicode 碼代表的黑色實心方塊 “◼”。
另外,margin-right: 0.6em; 指定這個符號與文章標題之間的間距,其中 em 是一個相對單位,代表一個文字大小的單位,這裡的 0.6em 表示符號右側留下 0.6 個文字大小的距離。
每天文章H2標題的藍底
.blue {
background-color: rgba(197, 228, 237, 0.37);
}
可以將rgba(197, 228, 237, 0.37) 替換成任何你想要的顏色!之後在個別的H2標題中的附加css類別輸入blue。
這樣做的好處是就不會把整個網站的H2都變成有底色